What Size To Make Facebook Cover Photo
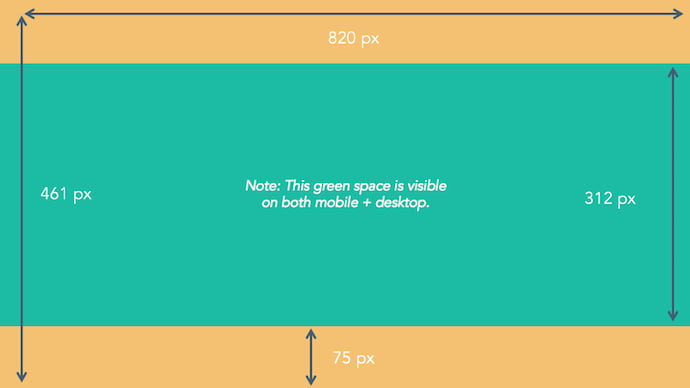
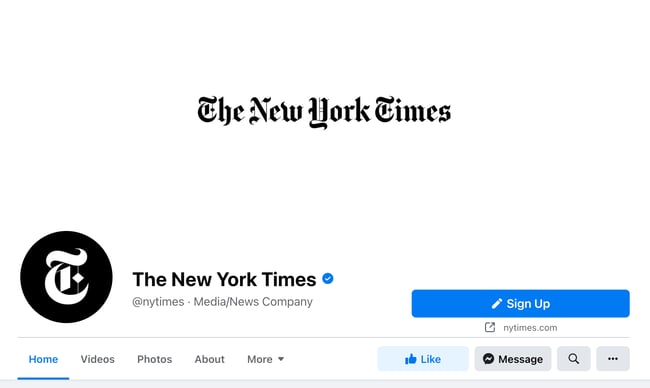
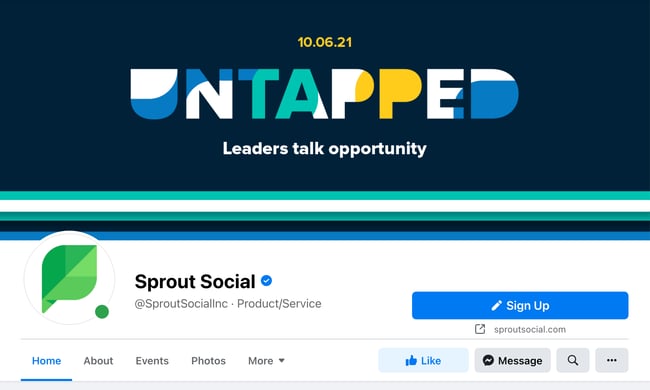
When people arrive at your Facebook Folio, where do y'all recollect they'll look commencement? I'll give you lot a few hints. Information technology'southward a visual piece of content that sits at the top of your Folio. Its dimensions are 820 pixels broad by 312 pixels alpine. It takes up nigh a quarter of the screen on most desktop browsers. That'south right — it's your Facebook cover photograph. A cover photograph can transform your Facebook Business Folio from a passive repository of your business concern' activity to an inviting community. Whether you're using Facebook to generate leads, close your next sale, or create a client network, knowing how to create and optimize your Facebook cover photo will be essential to the success of your Page. In this post, you'll acquire Facebook encompass photo best practices with real-globe examples of each tip nosotros recommend. To get started, let'southward dive into Facebook cover photo dimensions. Facebook cover photos are 820 pixels broad and 312 pixels tall for desktop, and 640 pixels wide by 360 pixels tall for mobile. If your uploaded epitome is smaller than these dimensions, Facebook will stretch it to fit, making it appear blurry. To avoid this, ensure the cover photograph you upload meets the dimension requirements. Sometimes called your Facebook banner, this graphic is one of the well-nigh noticeable parts of your Folio. Facebook sets specific dimensions for cover photos in society to create a standard expect beyond all Facebook Pages no matter what device they're viewed on. Therefore, you'll desire to follow Facebook cover photo all-time practices and optimize your cover photo for the correct dimensions. When you consider the Facebook cover photograph dimensions above, it can be tough to balance creativity with the requirements of the platform. Mobile and desktop screens accept different requirements and volition display the aforementioned embrace photograph differently. Here'due south what to await for when optimizing your encompass photo for mobile and desktop devices. It makes sense that mobile devices would display a smaller version of the cover photo than a desktop screen would, and the image beneath describes exactly why that happens. Equally you tin see, there's a lot of space around the perimeter of the photo that could exist cut off when a visitor is viewing information technology on a mobile screen vs. a desktop screen if you're not conscientious with your pattern. Therefore, information technology's best to identify the important parts of your content in the light-green space. Doing this volition make sure everyone tin can see your cover photograph properly regardless of the device they're using. Need help getting started? Beneath, you lot'll find Facebook embrace photo templates and best practices to guide you when designing your brand's cover photograph artwork. Information technology seems like a no-brainer, simply following Facebook's cover photo guidelines is the first step to keeping your Facebook Page visible on the platform. I'd highly suggest reading through the total Page Guidelines, only here are a few important things to go on in mind for your Facebook comprehend photo: If you get caught violating the above terms, Facebook could take action confronting your Folio. And while Facebook doesn't explicitly say what will happen if you violate their cover photo guidelines, it'll be pretty inconvenient to take your Facebook Folio removed because of a embrace photo infraction. Equally I mentioned earlier, the Facebook cover photo size is 820 pixels broad past 312 pixels tall for desktop screens, and 640 pixels wide by 360 pixels tall on mobile screens. After spending time designing the perfect cover photo, the last thing you'll want your visitors to run across is a truncated version of it. If you upload an image smaller than those dimensions, Facebook will stretch it to fit the infinite. That means Facebook may only display a third of the image you designed. If you want a no-hassle manner to make certain your cover photos are the right size, download our pre-sized template for Facebook comprehend photos. Dorsum in 2013, Facebook removed all references to the 20% rule on text in cover photos, but that doesn't hateful you should use a lot of text in your design. The previous rule stated that only xx% of a cover photograph could brandish text. Although this rule might audio restrictive, the sentiment behind it had merit — you desire your visitors engaged with visuals, not a wall of text. If you lot're going to use text in your cover photograph, keep it curtailed and let the imagery speak for itself. You lot can see how we struck this balance on HubSpot'due south Facebook Page below. Think of your encompass photo as the portion of your Page that's "above the fold." If information technology'southward distracting or confusing, people will be more likely to click off the Page. Many of the best Facebook cover photos include a focal point forth with a colour scheme that aligns with the remainder of the brand. Call back, your social media accounts are extensions of your business and they should brand a good first impression on visitors. Great Facebook cover photos as well take ample negative space to make the subject, the copy, and the elements unique to Facebook (like the CTA button on Facebook business Pages) stand out even more. Hither's an example of a good utilise of negative space from The New York Times: And here'south another example from social media management platform Sprout Social: With some clever design techniques, you could manipulate your profile moving picture and comprehend photo and then they announced equally if they're two parts of the same sheet. 1 of Paris' old comprehend photos is a corking example of this: Yous tin still do this on your personal profile, but Facebook no longer sets up Business Pages this way. Now, every bit shown in the examples earlier in this article, the profile motion-picture show is completely separate from the cover photograph. So, instead of merging the ii photos into ane, have them complement each other with similar colors or contrasting patterns while still adhering to your brand guidelines. You may have noticed in a few of the cover photo examples in a higher place that the primary call-to-activity (CTA) buttons were different. HubSpot's CTA button says "Follow," while Sprout Social'south says "Sign Upward." Depending on your business, you can launch a Page on Facebook with a unique CTA push button to the lesser right of your cover photograph. Have the placement of this button into consideration when designing your encompass photograph. LinkedIn Learning does this in a subtle way below, placing the graphic of a person on a laptop over the "Sign Up" push, drawing your eye to that blue CTA. Note: While it might seem like a good thought to add directional cues like an arrow to become people to click on the CTA buttons, notation that those CTA buttons don't announced the same way on the mobile app. In other words, it might be confusing to mobile users if y'all directly integrate the embrace photo design with the CTA buttons. Since your contour movie is on the left, you want to add some residuum to your Facebook cover photo pattern by placing the focus of the image on the right. Have a look at these cover photos. Which 1 looks more aesthetically pleasing? Doesn't the right-aligned cover photograph look and feel a lot better? In Samsung's new cover photo, the biggest blueprint elements (the profile picture, the text, and the two phones) are evenly spaced. In Samsung'southward onetime encompass photograph, your attention goes immediately to the left side of the Facebook Page, causing you to miss the proper name of the production on the upper-right side. Not just is adding rest a crucial chemical element of design, only it as well allows your encompass photos to exist more visually effective on mobile. This brings me to my next indicate... Statista reports that 98.5% of Facebook's user base accesses the social network from mobile devices similar smartphones and tablets. That'due south huge — and it's exactly why it's so important to keep mobile users top-of-mind when designing your Facebook cover photo. On mobile, a much smaller portion of the encompass photo is visible. The right side is typically cutting out entirely. Permit's take a look at what Cisco'due south Facebook Page looks like on a desktop browser versus on Facebook's mobile app. It's important to notation that the text in Cisco's encompass photo doesn't appear. While correct-aligned visual elements look bully, be conscientious non to put important content then far to the right that information technology gets cut off when being viewed on a mobile device. If y'all want to utilize your embrace photo to support a Page CTA, make sure your cover photo description too includes a text CTA and links to the same offering. This way, whatever time people view your embrace photo by itself, they can however access the link. Hither'southward this exercise in activity on the Adobe Creative Cloud Facebook Page: Pro tip: Shorten your links and add UTM codes to track the visitors who view your encompass photo and click the link in the description. Shortening and tracking features are available in HubSpot's Marketing Hub and with tools like Bitly. (If yous want to learn more virtually how to write effective phone call-to-action copy for your cover photograph description, download our costless ebook on creating compelling CTAs.) Pinning a post allows you to highlight a typical Facebook post at the top of your Timeline. Information technology's signified by a PINNED POST title on the top right of the post, like on Behance'due south Folio beneath: How does this chronicle to optimizing your Facebook cover photo? Well, if you're spending time aligning your Facebook Page CTA, your encompass photo blueprint, and your cover photo description copy, you should also make sure to mail near the same thing directly to your Page and pivot that post to the top of your Timeline. That way, your visitors have one very clear call-to-activeness when they land on your Page (albeit in several dissimilar locations) — which will requite them more opportunities to catechumen. How to pin a Facebook mail service:Publish the post to Facebook, and so click the three dots on the top right corner of the mail service and choose Pin to Meridian of Page. Choosing the right cover size for your Facebook Page may seem simple, simply information technology tin accept a huge touch on on users and prospects visiting your Page. An ill-fitting cover photo or video tin look unprofessional and give the wrong impression about the quality of your products or services. With the tips in this article, you take the information you need to create a Facebook embrace photograph that embodies your make and engages users on the platform. Editor'due south notation: This postal service was originally published in July 2020 and has been updated for comprehensiveness.

Facebook Cover Photo Size
How do Facebook cover photos announced on mobile screens vs. desktop screens?

How to Design a Facebook Encompass Photo
1. Abide by Facebook's cover photo guidelines.
two. Make sure your Facebook cover photo is the right size.
Featured Resource: Facebook Cover Photo Templates
 Download the Gratis Templates
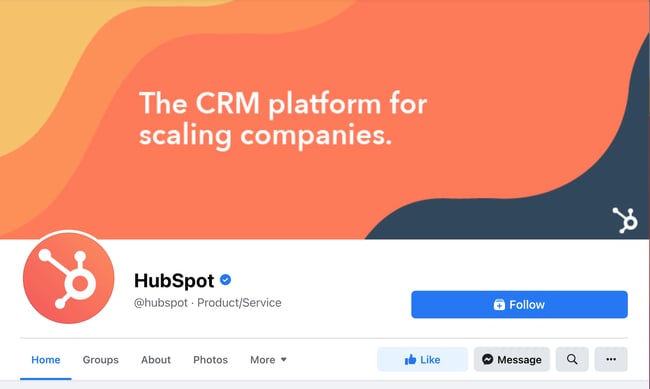
Download the Gratis Templates3. Don't worry about the "20% text" rule.
 For more cover photo inspiration, check out our Facebook Page.
For more cover photo inspiration, check out our Facebook Page.four. Give your encompass epitome a focal point.


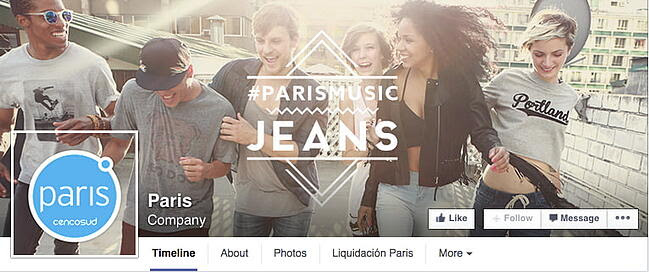
5. Avoid blending the contents of your comprehend photograph with your profile picture.

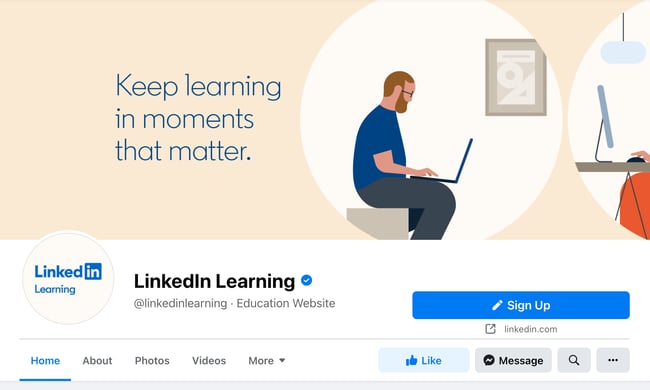
6. Draw attention to the action buttons on the bottom right.

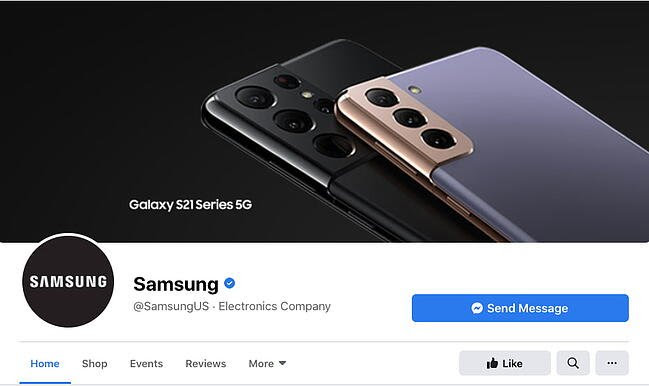
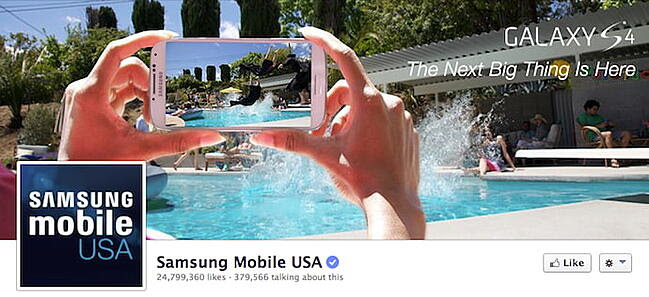
7. Right-marshal the objects in your cover photo.
Right-aligned focus:

Left-aligned focus:

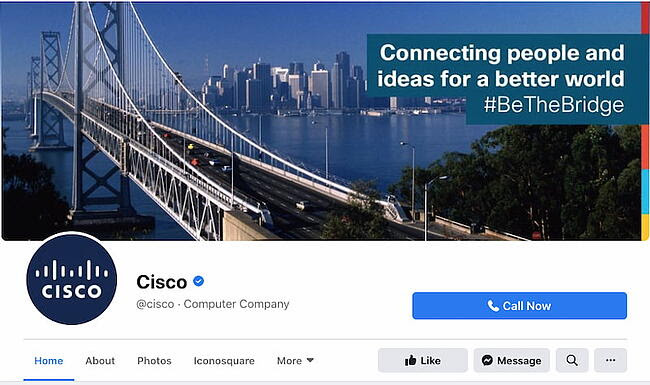
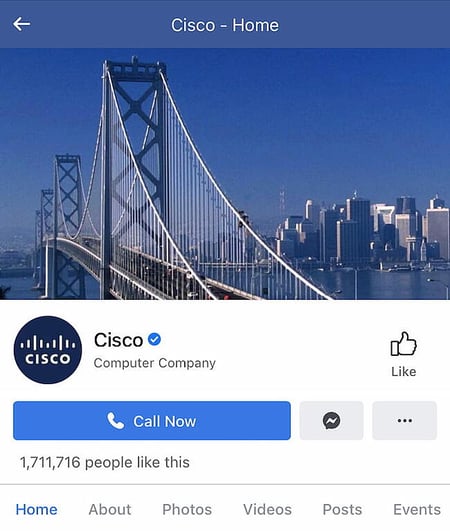
8. Keep mobile users in mind.
Desktop:

Mobile:

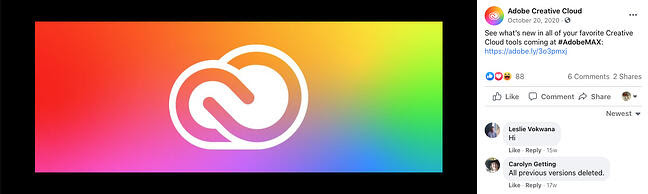
ix. Include a shortened link in your cover photograph clarification that aligns with your Page CTA.

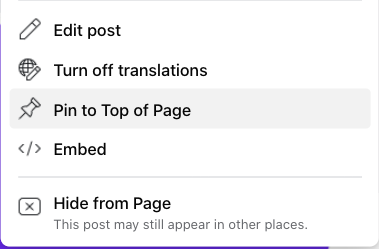
10. Pin a related mail right below your Facebook comprehend prototype.


Facebook Cover Photograph Sizes that Work for Your Business


Originally published October seven, 2021 3:45:00 PM, updated Oct 08 2021
What Size To Make Facebook Cover Photo,
Source: https://blog.hubspot.com/marketing/facebook-cover-photo-size-best-practices
Posted by: mccrayroolearm.blogspot.com


0 Response to "What Size To Make Facebook Cover Photo"
Post a Comment